How to Create and Adopt Design Systems for Hyper–Scaling Companies: A 6–Step Approach

Design systems are a critical component of any company’s design process, but they become even more important as a company scales. At xgeeks, we support hyper-scaling companies in particular need to be able to create and adopt a design system that can keep up with the fast pace of their growth.
In this article, we’ll explore the challenges of creating and adopting a design system in a rapidly expanding company, and offer some tips for overcoming them.
The challenges of creating a design system
The biggest challenges of creating a design system are based on the sheer scale of the task. With a rapidly growing user base and an ever-expanding product, it can be difficult to keep track of all the different design elements that need to be included in the system. Additionally, hyper-scaling companies often have a large number of stakeholders, each with their own design needs and requirements, making it difficult to ensure that the design system meets everyone’s needs.
Another common challenge is the need to be able to iterate quickly. These companies are often operating in fast-moving markets and need to be able to respond quickly to changes in user needs and market trends. This means that the design system needs to be able to evolve quickly and should be designed with flexibility in mind from the start.
So, how can a hyper-scaling company overcome these challenges and create a design system that works for them?
Step 1: Establish a dedicated team
Start small and scale up. Rather than trying to create a complete design system team that covers everything from the beginning, it can be more effective to apply an agile approach, starting with a smaller, more manageable team and then adding to it as needed. This allows the company to understand what works and what doesn’t before investing a lot of resources into a larger system. Some important considerations to keep in mind:
- Composition: The team should be composed of a diverse group of individuals with different skill sets and perspectives. This could include designers, developers, product managers, and other stakeholders.
- Responsibilities: Have a clear understanding of the team’s responsibilities when it comes to the design system. Some examples of these would be creating and updating the design system, driving adoption across the organization, and providing training and resources to help other teams implement it.
- Collaboration: Ability to collaborate effectively with other teams and stakeholders. Working with product managers to understand the needs of the business, or working with developers to ensure the design system is technically feasible.
It’s important to remember that this is just one possible example of how such a team could be structured and that the specific composition and responsibilities will vary depending on your organization's needs.
Step 2: Define the scope

The second step in creating and adopting a design system is to define the scope of the design system. You can do that by:
- Identifying key areas of the product: It’s important to identify the key areas of the product that need consistency, such as navigation, forms, buttons, etc. This will help to ensure that these areas have a consistent look and feel across the product.
- Identifying areas that need flexibility: Not all areas of the product will require the same level of consistency. It’s important to identify areas that need flexibility, such as the content area. These areas may require different design solutions depending on the context.
- Creating a design system map: To help define the scope, it can be useful to create a design system map. This is a visual representation of the different components and patterns that make up the design system. It can be used to identify areas of the product that need consistency and areas that need flexibility.
Step 3: Gather existing design elements
The next step is to gather existing design elements and patterns that are currently in use across the organization. This step can be done through a design audit that will help to identify areas of inconsistency and inform the development of the design system.
A design audit is a thorough review of the existing design elements and patterns used across the organization.
- Involve different teams and stakeholders: Hyper-scaling companies often have a large number of stakeholders, and it’s important to ensure that everyone’s needs are taken into account when creating the design system. Their insights and feedback can be valuable in identifying areas of inconsistency and potential pain points.
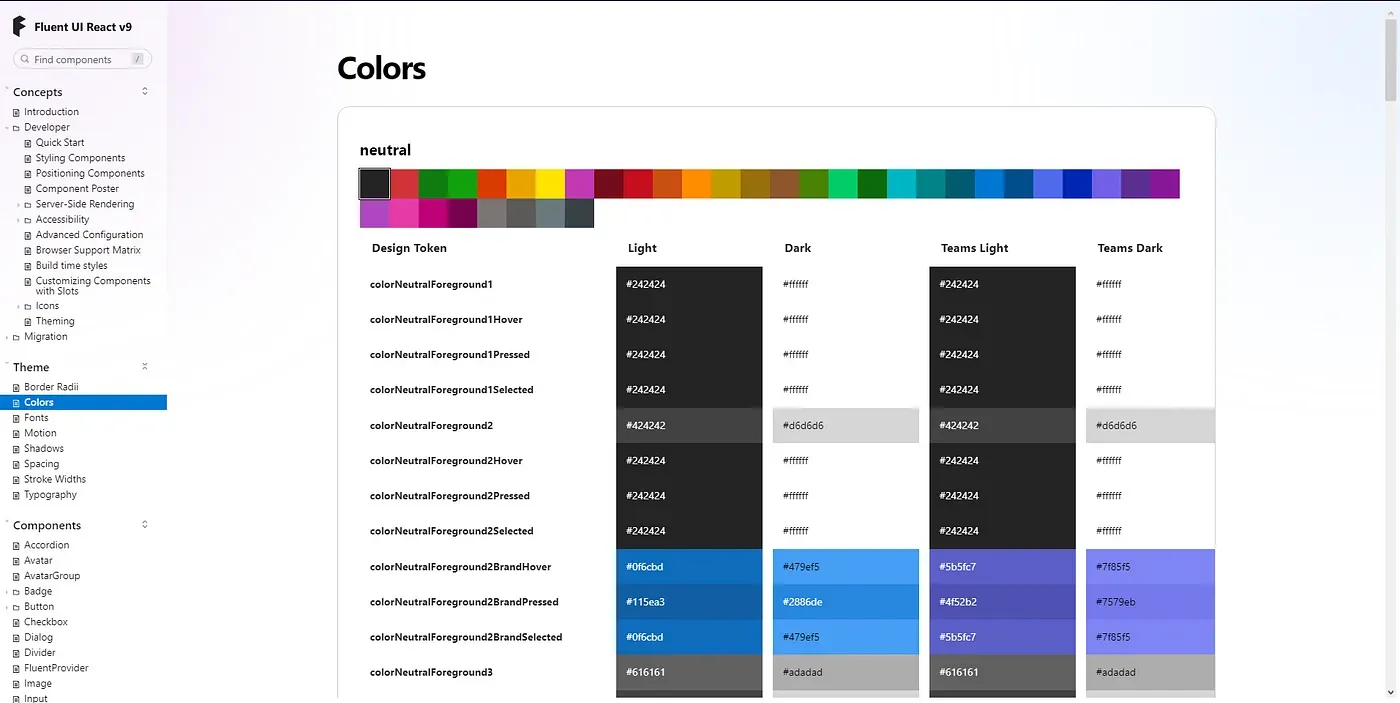
- Identify areas of inconsistency: The design audit should identify inconsistencies in the existing design elements and patterns, such as typography, colour palettes, or UI components.
- Document findings: The findings of the design audit should be documented and shared with the dedicated team and other stakeholders. This can be done through a design audit report or presentation.
The design audit report includes a summary of the findings, a list of pain points and inconsistencies identified, and recommendations for addressing them. The report also includes examples of the existing design elements and patterns, highlighting the areas of inconsistency.
This audit is an ongoing process, and it should be conducted periodically to ensure that the design system is up-to-date and aligned with the organization's needs. The findings of the design audit can be used to inform the development of the design system and ensure that it addresses the identified pain points and inconsistencies.
Step 4: Create a common language

The fourth step in creating and adopting a design system is to create a common language that can be used across the organization to ensure consistency in design.
Guidelines should be developed to cover all aspects of the design system, such as typography, colour palettes, and UI components. These guidelines should be clear, concise, and easy to understand. Make sure that all designers and engineers are aware of these guidelines and understand why certain custom designs are not allowed. This can help to prevent misunderstandings and reduce the number of requests for custom designs.
- Provide examples: It’s important to provide examples of how the guidelines and shared vocabulary should be applied in practice. This can be done through design patterns, wireframes, or mockups.
- Make it accessible: The guidelines and shared vocabulary should be easily accessible to all stakeholders. This can be done through a centralized documentation website like Notion and ZeroHeight, or even with Storybook. The website must be easily accessible to all stakeholders and serves as a central source of information for the design system.
It’s important to note that the documentation should be regularly reviewed and updated to ensure they remain relevant and effective.
Step 5: Iterate and evolve
This involves constantly reviewing and updating the design system to ensure it stays relevant and effective.
- Establish clear priorities: Make sure that the design system team is aware of the most critical components that need to be integrated into the design system. This can help to ensure that the team is focusing on the most important tasks, and can prevent the creation of additional custom components.
- Encourage contributions: Most of the time, the design system team will not handle the demand for needed components and consumers will likely start duplicating them. This can be avoided by creating a culture of collaboration. By working together on the design system, stakeholders will be more likely to share ideas and contribute their own. This can be achieved by creating dedicated channels for discussion and feedback, holding regular design system meetings and workshops, and encouraging team members to pair up when working on it. Maintaining this culture helps build trust and collaboration among teams and stakeholders and ensures that the design system is meeting the company's needs.
- Keep it up to date: Keep the design system up to date with the latest design trends and technologies. This may require updating the design system’s guidelines, patterns, and components.
- Test and validate changes: Before implementing changes to the design system, test and validate them to ensure they are effective and user-friendly. This can be done through user research, usability testing, or A/B testing.
- Communicate changes: Handling the issue of engineers’ lack of knowledge about the existing components in the design system requires a combination of education and awareness-raising efforts. Changes to the design system should be communicated to its relevant stakeholders. This can be done through change logs or release notes, listing new components, updates to existing components, and bug fixes.
- Monitor usage: Monitor the usage of the library and track which consumers are using the latest version. This can help identify areas where updates are not being implemented and allow for targeted education and outreach efforts to help ensure that consumers are up to date.
Step 6: Measure success

The final step is to measure the success of the design system and use this information to identify areas for improvement and make adjustments as needed. This step is crucial in ensuring that the design system is meeting the needs of the organization and delivering the desired results.
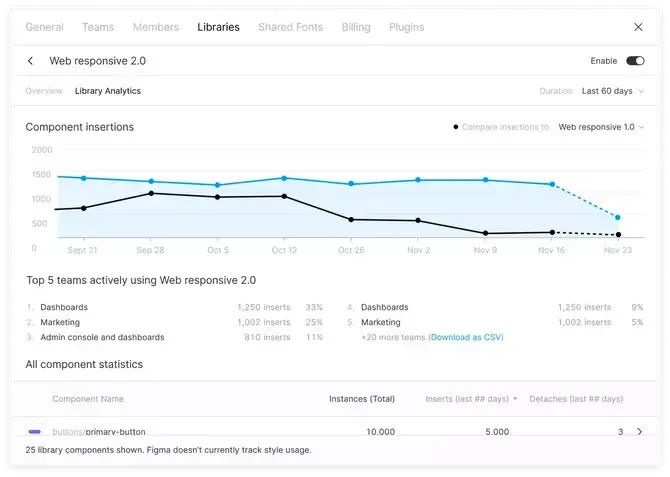
Several metrics can be used to measure the success of a design system, such as:
- The time it takes for a product to go from development to launch.
- How satisfied users are with the product.
- Consistency of the design across the product.
- Productivity of designers and developers.
- Collaboration and communication among teams and stakeholders.
Some of these quantitative metrics can be calculated using scraping scripts through the design system’s consumer repositories, by taking periodic screenshots of the application, or by using any analytics tool. But others have a more qualitative aspect and must be obtained through feedback forms and time indicators.
Conclusion
Creating and adopting a design system in a hyper-scaling company is a challenging task, but by starting small, involving all stakeholders, and establishing clear guidelines and processes for using the system, it is possible to create a system that works for the company and enables it to continue to scale and grow.
By investing in a design system, organizations can really speed up developer productivity while ensuring consistency across the product. This is our blueprint for success from previous experience working with large-scale customers who needed to streamline and standardize their end-user experience.
We hope this article helps to shed some light on this topic and makes it easier for others going through this process.